반응형
프로젝트를 진행하다 보면 코드에 서버 접속 정보를 기입해야 할 때가 있다.
git repo가 private으로 되어있다면 상관없지만, 언제까지나 모든 프로젝트를 private으로 할 수는 없다. 그래서 외부에 감추고 싶은 정보들이 코드에 들어가야 한다면, 환경변수로 설정하여 코드에서 import하여 사용한다.
다양한 라이브러리 및 방법들이 있지만, 쉽게 찾아볼 수 있는 dotenv 라이브러리를 사용했다. (Python, Javascript에 적용)
1. Python
1) dotenv 라이브러리를 설치한다.
pip3 install python-dotenv
2) 실행파일과 같은 디렉토리에 .env파일을 생성한다.
3) .env파일에 사용하고자 하는 변수들을 정의한다.

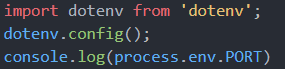
4. 실행 파일에서 import하여 변수에 저장하여 사용한다.

5. .env파일을 .gitignore에 추가한다.
끝-!
2. Javascript
1. Express와 React에서 .env파일을 사용하여 감추고 싶은 정보들을 import한다.

2. React에서는 모든 환경변수 앞에 REACT_APP_을 붙여줘야 .env파일을 사용할 수 있다.

3. 저장한 변수들을 사용할 때는, 아래와 같이 사용할 수 있다.

4. .env파일을 .gitignore에 추가한다.
반응형